问题详情:
WordPress建站完成以后发现,head头部的导航菜单ul标签中会出现很多沉余的class 名称比如
class="menu-item menu-item-type-taxonomy menu-item-object-category menu-item-1769"
最重要的是没什么作用,删除也对自己网站前台没有什么影响,有强迫症的站长看着沉余的代码是很不舒服的。
解决办法:
把下面的代码加入到主题文件下 functions.php文件中,注意是加在<?php 后面,注意规范。
add_filter('nav_menu_css_class', 'my_css_attributes_filter', 100, 1);//删除Class
add_filter('nav_menu_item_id', 'my_css_attributes_filter', 100, 1); //删除ID
add_filter('page_css_class', 'my_css_attributes_filter', 100, 1);
function my_css_attributes_filter($var) {
return is_array($var) ? array_intersect($var, array('layui-nav-item','menu-item-has-children','current-menu-item','layui-this')) : '';//这里是需要保留的class类别
}代码中我们保留了class,这样就不会导致自定义的一些图标失效,也可以根据自己需要保留的class自定义。
删除前后对比:
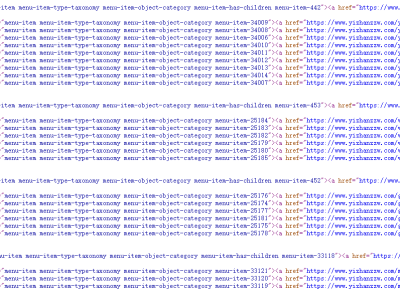
删除之前看着代码非常凌乱多余。
![图片[1]-删除WordPress头部菜单多余的class和ID-纯代码-易站站长网](https://www.yizhanzzw.com/wp-content/uploads/2022/07/48ef308205182141.png)
删除之后代码干净清爽。
![图片[2]-删除WordPress头部菜单多余的class和ID-纯代码-易站站长网](https://www.yizhanzzw.com/wp-content/uploads/2022/07/f72b036d6c182055.png)
提示:
如果说代码加入进去有出现网站乱码现象也不用着急,我们把前面加入的代码撤销即可恢复网站正常。
THE END























 【年费SVIP会员】99元全站资源免费下载
【年费SVIP会员】99元全站资源免费下载 本站已开通会员技术交流QQ群,仅限SVIP永久会员加入,群号:831041601
本站已开通会员技术交流QQ群,仅限SVIP永久会员加入,群号:831041601
暂无评论内容